34 visual studio uml diagram
01.07.2021 · UML (Unified Modeling Language) is the general-purpose modeling language used to visualize the system.It is a graphical language that is standard to the software industry for specifying, visualizing, constructing, and documenting the artifacts of the software systems, as well as for business modeling.
The DotUML extension for Visual Studio Code provides language support and live preview for the DotUML and Graphviz format. It allows the creation of offline UML diagrams based on the DotUML Syntax. FAQ How does it work DotUML is a javascript application that runs on the local browser.
Starting with Visual Studio 2017, the UML Designers have been removed from Visual Studio. For more information, see Microsoft's Documentation site and Microsoft's Developer Blog. What exactly do you need to model and why? There is a hell of tools but it is hard to recommend any without specification of your needs.

Visual studio uml diagram
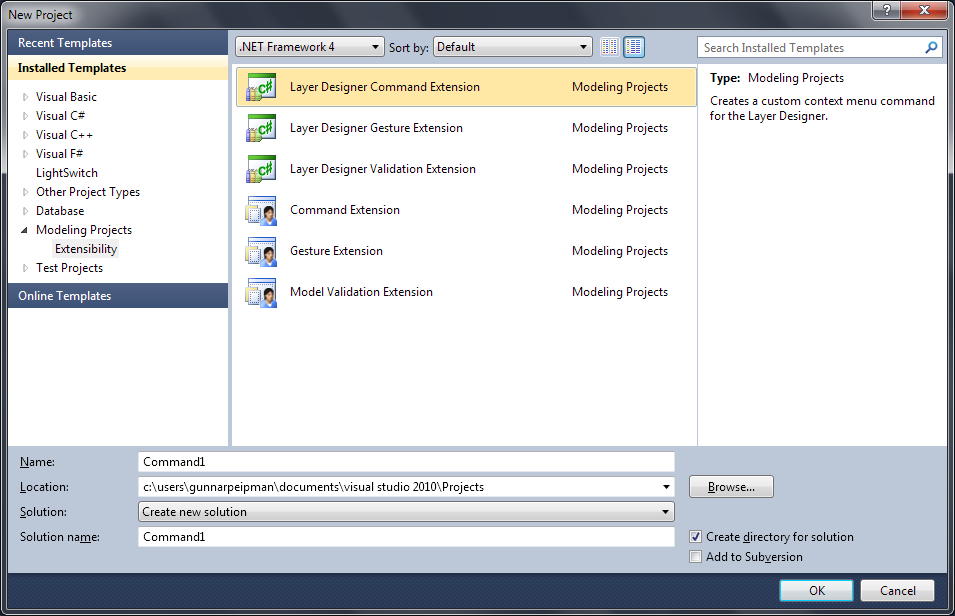
To create UML class diagrams, see Create UML modeling projects and diagrams. Install the Class Designer component If you haven't installed the Class Designer component, follow these steps to install it. Open Visual Studio Installer from the Windows Start menu, or by selecting Tools > Get Tools and Features from the menu bar in Visual Studio.
In Visual Studio, select the project where you want to create a UML project for it. Right click on the project and select Open Visual Paradigm from the popup menu. Select from the Project Structure window the location of the Visual Paradigm project is to be saved.
http://www.aspnettutorialonline.blogspot.comhttp://www.jqueryexamplecode.blogspot.comhttps://www.facebook.com/Aspnettutorialonline/http://javainterviewquesti...
Visual studio uml diagram.
Diagramming tools. Visual Paradigm provides both more formal notation modeling and casual drawing capability. Diagrams under modeling categories such as UML, BPMN, etc. comes with a data model for further manipulation i.e. code engineering, syntax & consistency check, etc. Diagram under Casual drawing category provides 150+ types of diagrams charts and business …
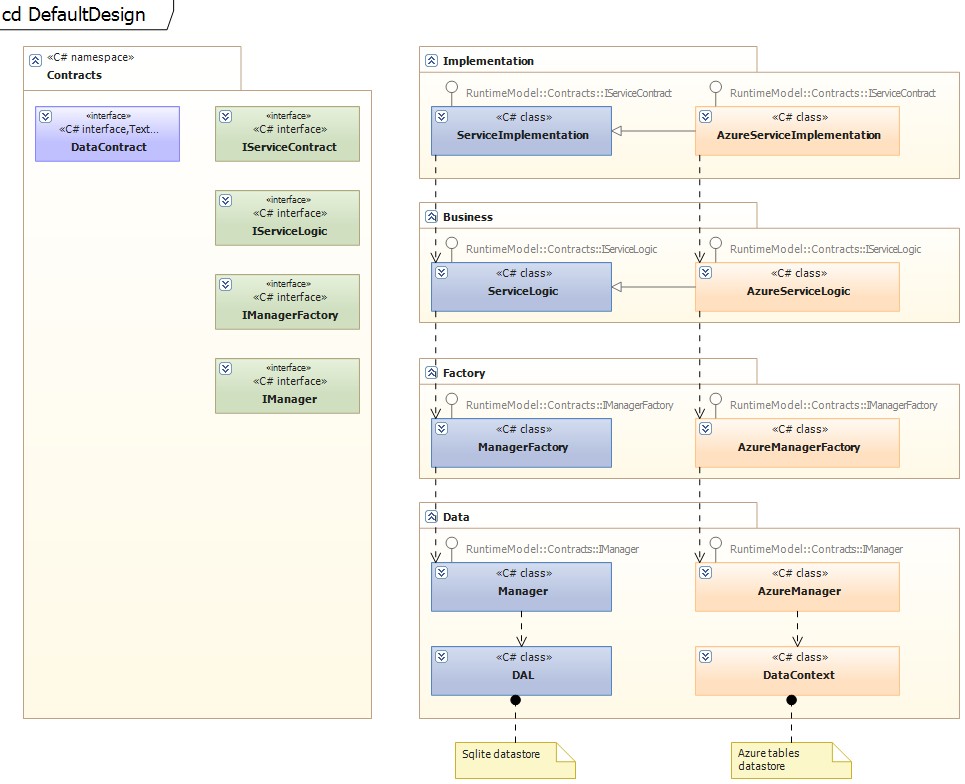
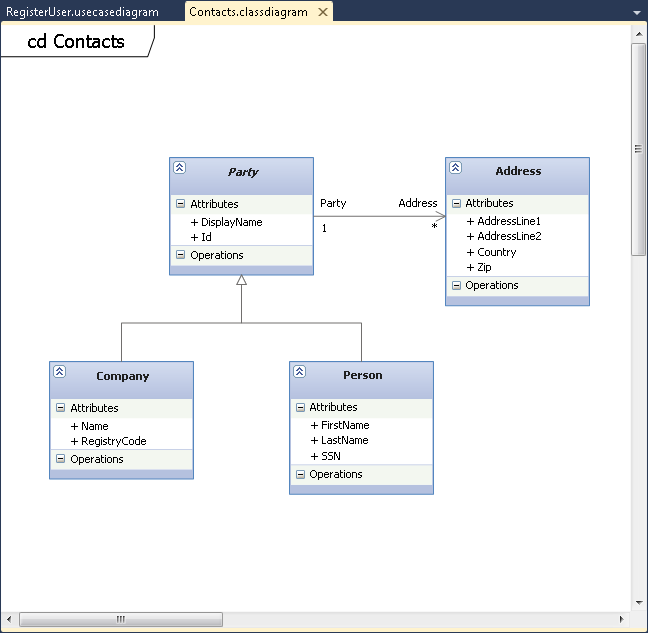
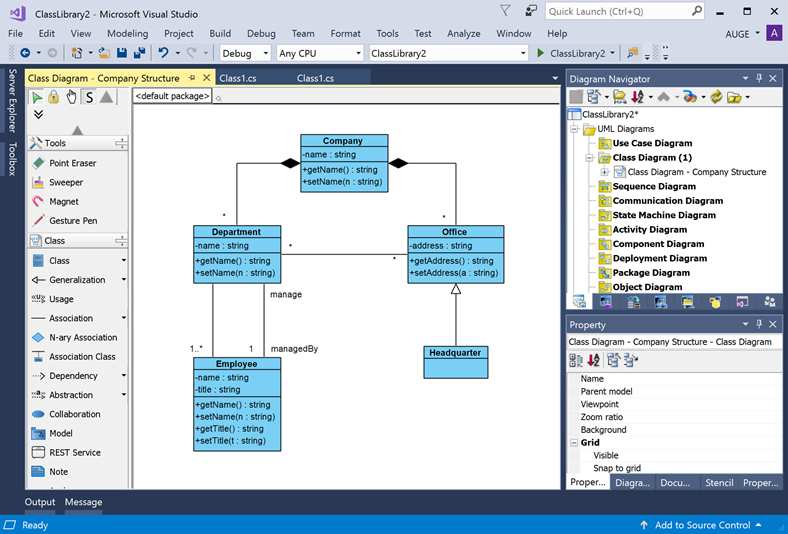
06.03.2016 · Design system with UML Class Diagram. Create a C# library project Map Viewer in Visual Studio. Right-click on the project node in Solution Explorer, and select Open Visual Paradigm from the popup menu. In Diagram Navigator, right-click on class diagram and select New Class Diagram from the popup menu. A new diagram is created. You are asked to ...
Open an existing Visio UML diagram from Visual Studio In Visual Studio, select a solution in the Solution Explorer. On the Projectmenu, click Add Existing Item. In the Add Existing Solution Itemdialog box, select the UML diagram you want, and then click Open. Visio launches with the selected file open for editing. Need more help?
19.06.2013 · Nevertheless, in Visual Studio 2019, dragging the whole project to an empty class diagram (add new item -> class diagram) will do the job. – Veverke Aug 24 '20 at 9:54
UML Diagram What is a UML Diagram? UML is a way of visualizing a software program using a collection of diagrams. The notation has evolved from the work of Grady Booch, James Rumbaugh, Ivar Jacobson, and the Rational Software Corporation to be used for object-oriented design, but it has since been extended to cover a wider variety of software engineering projects.
UML diagrams allow developers to communicate system designs in a visual manner such as the one shown below for a Point of Sale Terminal system: Making UML Diagrams in Visual Studio Code You can make UML diagrams in a textual manner. This makes the diagram easier manage and storable in version control.
drag the background to move the whole diagram. You're ready to go -- enjoy! Introduction. UMLet is a free, open-source UML tool with a simple user interface: draw UML diagrams fast, build sequence and activity diagrams from plain text, export diagrams to eps, pdf, jpg, svg, and clipboard, and create new custom UML elements. It runs
To view UML diagram of your project, make right-click on your project and select View->Class diagram. Auto-generated UML of your project will be opened Share Improve this answer answered Dec 20 '16 at 14:46 Vladislav Bozhko 349 5 5 Add a comment Your Answer Post Your Answer
Make sure your app meets architectural requirements by using Visual Studio architecture and modeling tools to design and model your app. Understand existing program code better by visualizing the code structure, behavior, and relationships with code maps and dependency diagrams. See the code's organization and relationships by creating code maps.
15.11.2021 · This page lists the default command shortcuts for the General profile, which you might have chosen when you installed Visual Studio. No matter which profile you chose, you can identify the shortcut for a command by opening the Options dialog box, expanding the Environment node, and then choosing Keyboard .
Now Restart Android Studio (File → Invalidate Caches/Restart → Just Restart) Step 5: After you restart Right Click the Package name and Select New Diagram or Add to simpleUML Diagram → New Diagram. Step 6: Set a file name and create UML file. I created with name NewDiagram. Step 7: Now Right Click the Package name and Select the file you ...
19.07.2019 · Visual Studio Code (a.k.a. VS Code) has become a popular editor for various computer languages, including Markdown. With a single extension, you can visualize UML diagrams in VS Code's preview panel. With a single extension, you can visualize UML diagrams in VS Code's preview panel.
Multi-Page Diagram support. Instant preview, if diagram's been exported. From local or server. Snap to Border; Export Diagrams At cursor, in current file, in whole workspace, in workspace selected. Concurrent export. Generate URLs. Multi-Page Diagram support. From local or server. Image map (cmapx) support. Editing Supports Format PlantUML code ...















![Solved] Asp.net mvc Generate UML diagram from C# class - Code ...](https://i.stack.imgur.com/enY6O.png)



![Solved] Oop Explanation of the UML arrows - Code Redirect](https://docs.microsoft.com/en-us/previous-versions/visualstudio/visual-studio-2015/modeling/media/uml-classovreading.png)





0 Response to "34 visual studio uml diagram"
Post a Comment