37 react lifecycle methods diagram
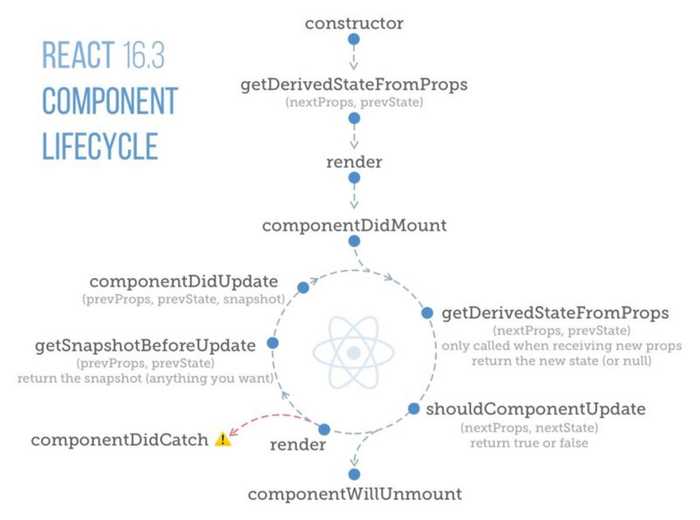
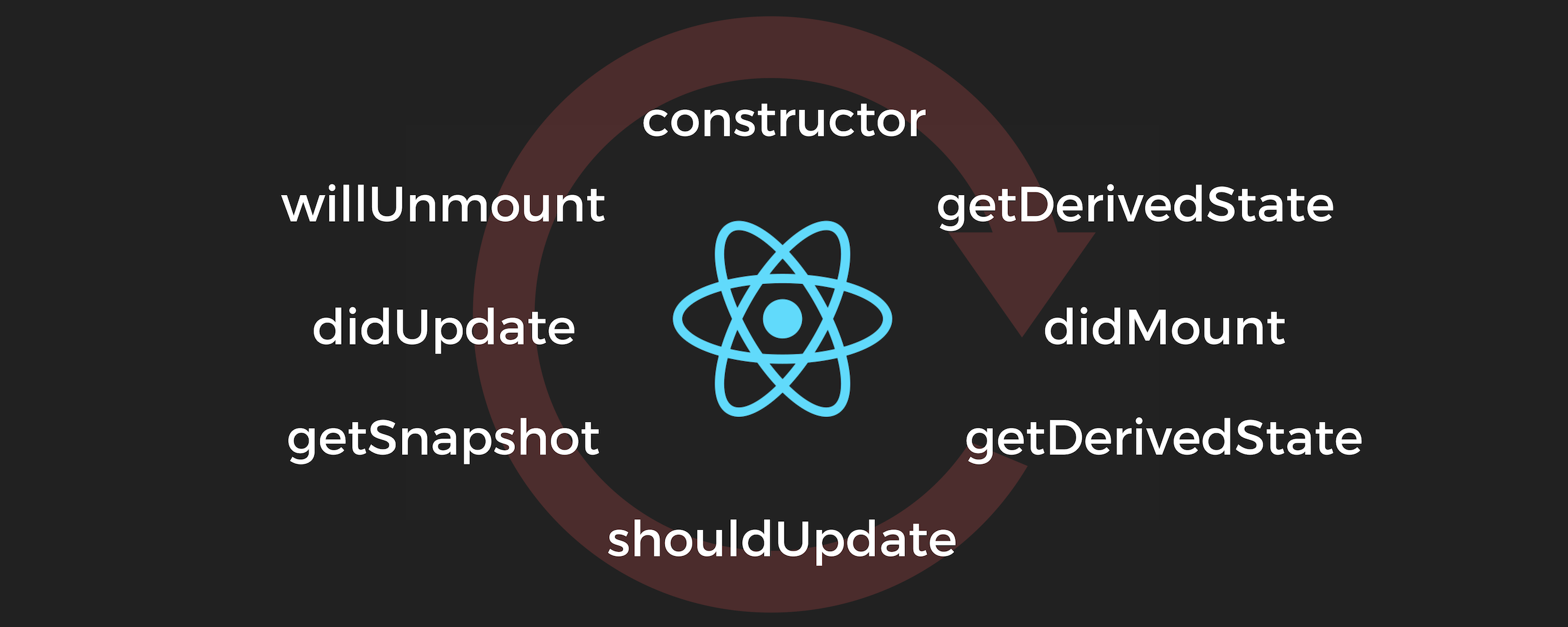
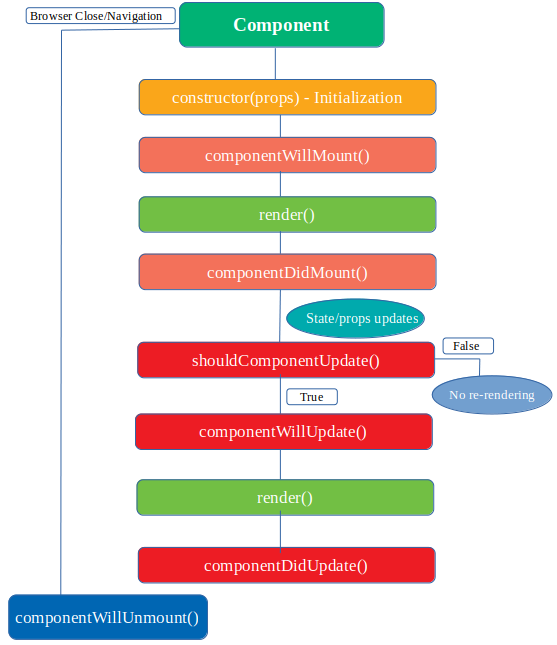
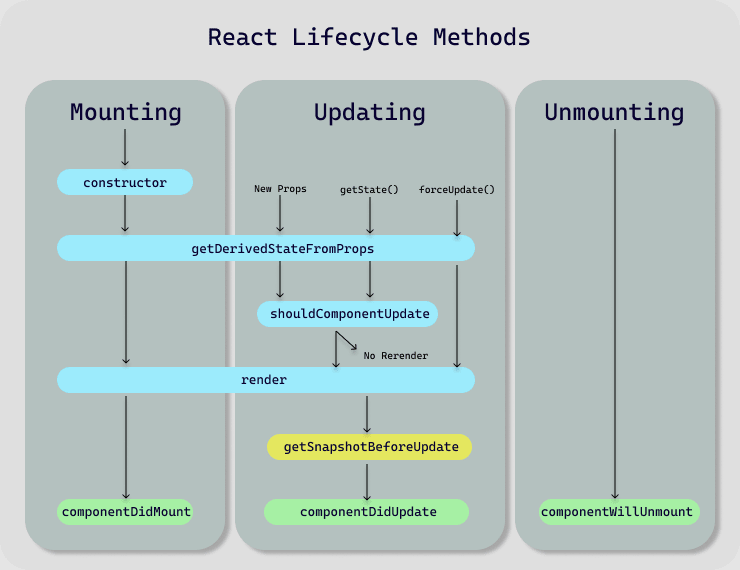
What is React Lifecycle Methods? React lifecycle methods refers to the life span of the component. It basically means when you or a user run an app or website, components get mounted on DOM, render, updated, or updated again due to user actions or event set on that component, and finally unmounted from the DOM. May 17, 2021 - The diagram above shows the overall modern lifecycle of React components with their appropriate lifecycle methods. React provides specific lifecycle methods that can be used to perform specific actions in different phases. These are called React component lifecycle methods.
Questions Use lifecycle methods to add or change components' behavior at specific moments. Do basic state initialization in constructor. Use componentDidMount to run actions after all components are created.; Use shouldComponentUpdate to control re-rendering.; Use componentWillUpdate and componentDidUpdate for pre- and post-update actions.; Use componentWillUnmount for end-of-life cleanup.

React lifecycle methods diagram
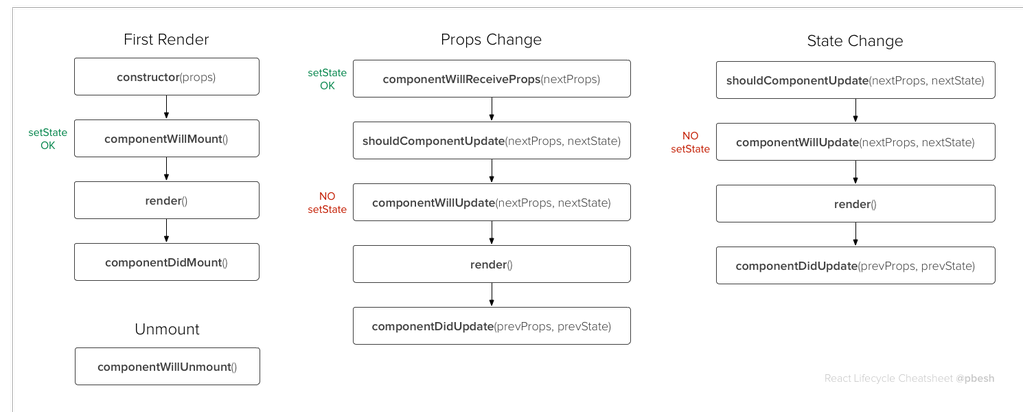
October 14, 2017 - React’s rendering method enables users to work with a virtual DOM. This type of DOM rendering can cause issues when it comes to accessing the browser DOM and utilizing new props in specific ways. So… The diagram below shows the different React lifecycle methods and when they are invoked. ⚡ Common React Lifecycle Methods. In this blog, I will only talk about some of the most commonly used lifecycle methods. render() The render() method is the most commonly used lifecycle method. This is because the render is the only required method within ... React lifecycle cheatsheet. GitHub Gist: instantly share code, notes, and snippets.
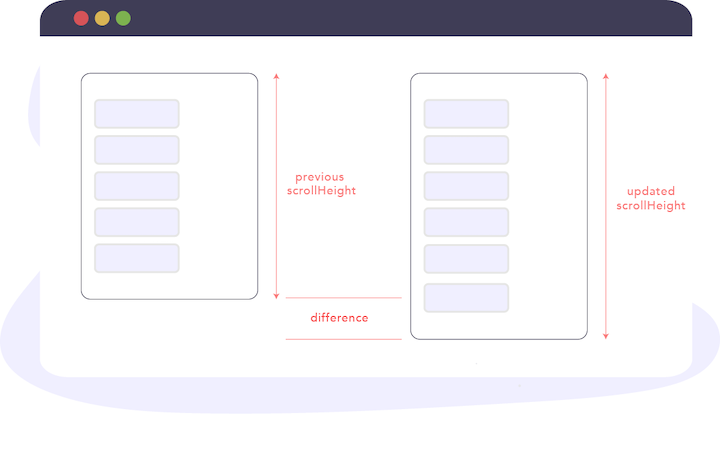
React lifecycle methods diagram. Lifecycle of Components. Each component in React has a lifecycle which you can monitor and manipulate during its three main phases. The three phases are: Mounting, Updating, and Unmounting. Mounting. Mounting means putting elements into the DOM. React has four built-in methods that gets called, in this order, when mounting a component ... Component Lifecycle Diagram. React Version 16.4. Lifecycle Methods constructor() The constructor for a React component is called before it is mounted. The constructor call only once in whole lifecycle. You and set initial value for this component. Constructors are only used for two purposes 1. Initializing local state by assigning an object to ... February 17, 2019 - Keep in mind that this method should also be used rarely or not used at all. Resizing the window during an async rendering is a good use-case of when the getSnapshotBeforeUpdate() can be utilized. ... The diagram below is from the official React documentation showcasing the different React lifecycle ... ReactJS - Component Life Cycle. In React, Life cycle of a component represents the different stages of the component during its existence. React provides callback function to attach functionality in each and every stages of the React life cycle. Let us learn the life cycle (and the related API) of a React component in this chapter.
May 22, 2019 - One of my favorite parts of learning React so far has been understanding the React component lifecycle (see below). The way you can use these methods to control the behavior of a component over time is brilliant. React lifecycle diagram — http://projects.wojtekmaj.pl/react-lifecycle-meth... August 3, 2020 - Introduction and Motivation Following Dan Abramov’s diagram tweet (and its React implementation) about the lifecycle of the now “old” 👴 Class Components, I wanted to have a diagram exactly like that… June 29, 2018 - 2. render() — if you’ve written even one React component, you are familiar with render, the only method you must define in a React.Component. The render function does not modify component state, it… React Lifecycle Methods diagram. An interactive version of React Lifecycle Methods diagram tweeted by Dan Abramov.Built with React, obviously. I did my best to make the diagram fully accessible, both for keyboard navigation and screen readers for visually impaired people.
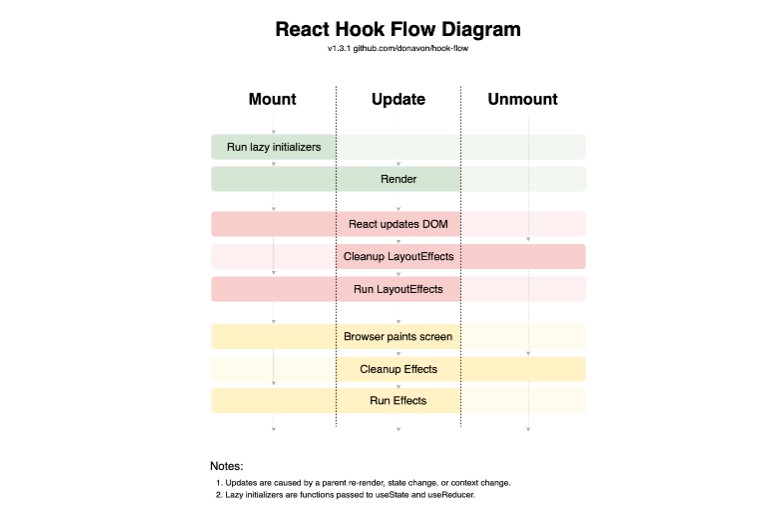
React then updates the DOM to match the Clock's render output. When the Clock output is inserted in the DOM, React calls the componentDidMount() lifecycle method. Inside it, the Clock component asks the browser to set up a timer to call the component's tick() method once a second. Every second the browser calls the tick() method. React lifecycle Hooks diagram, Functional Components visualized September 10, 2020 - In a React component (extended from React.Component), we have to explicitly define the lifecycle methods of a component. Otherwise, React will skip executing lifecycle methods. ... Which method in a React Component is called after the component is rendered for the first time? componentDidUpdate ... Use setState inside the render method. Do side effects — Ex: API Calls. Note — In this phase DOM is not updated. static getDerivedStateFromProps() This method is purely used if states are depends on the props and this life cycle method is return null as default or can be returned the state if needed to change it depend on the props update.
29 Sept 2020 — The react lifecycle method is used in the React class component. It helps us in creating our state and mutating them. Below are diagrams ...
November 12, 2019 - We review the new React lifecycle methods for mounting, updating, unmounting, and error handling. See how they can develop quality UIs for your projects.
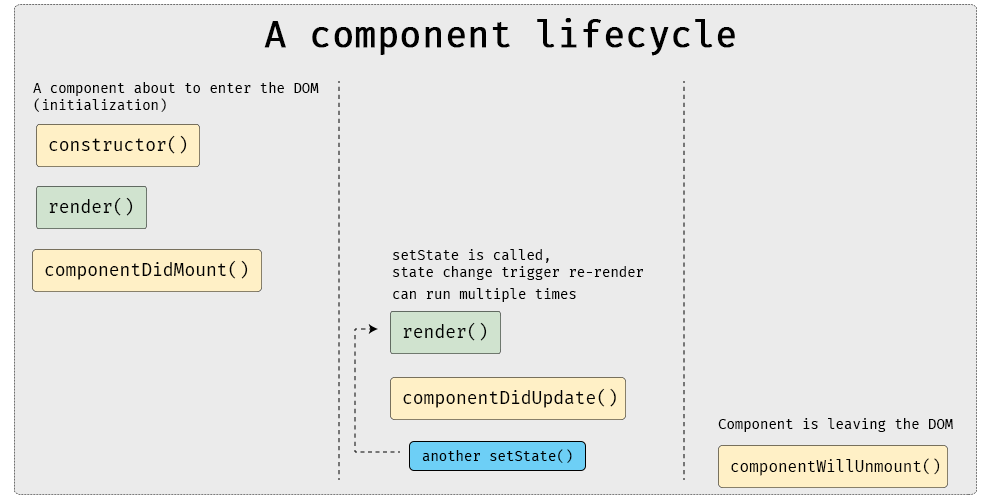
Meet the Lifecycle Methods. There are a bunch of things our components do as part of just being around, but the important ones are commemorated by the lifecycle methods displayed in the following diagram: What this diagram shows are the two main phases your component operates in. The phase where it attaches itself to the DOM is known as mounting.
React Components Lifecycle For Dummy. By understanding the React component lifecycle, we can take certain actions, for example, when a component has created or when a component is about to be removed. In fact, with lifecycle methods, we can determine whether the component should be updated or not.
April 4, 2018 - Dan Abramov در توییتر "I just made this diagram of modern ...
React Component Lifecycle. This is an app for learning about React component lifecycle methods. It contains an interactive diagram to help you visualize the different lifecycle methods used in React components. How to use. Click Here to go to the app. Click on the method to see a short description of what it does.
April 9, 2020 - When a component is created in React, a very intricate lifecycle is created as well. But not to worry! We are going to demystify this and bring light to this cloudy subject, helping you write more…
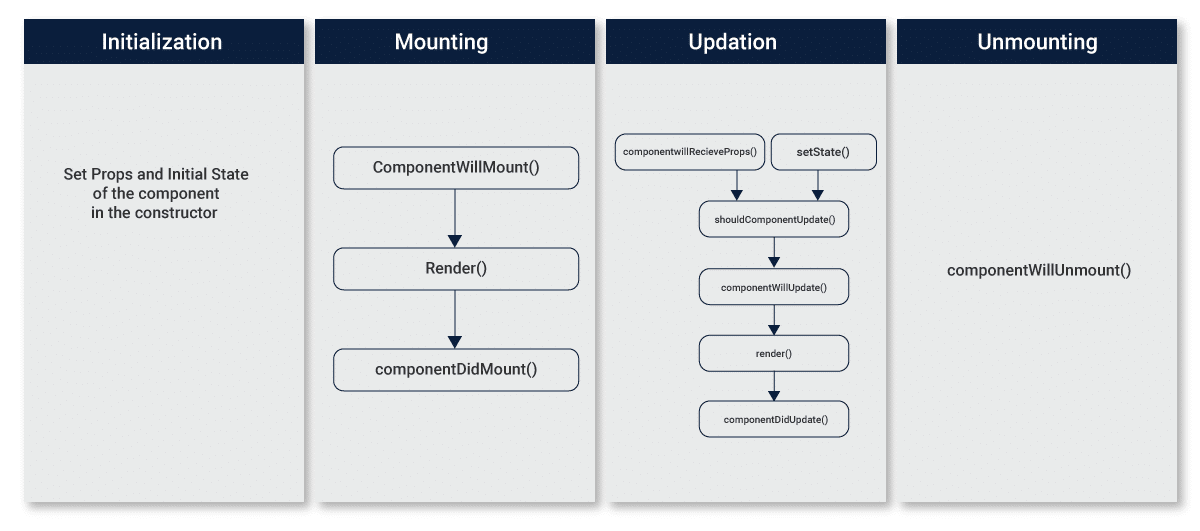
React Lifecycle methods explained. In React components have many lifecycle methods that we can use in different phases of the component existence. The lifecycle of a component is consisted of three main phases: Mounting, Updating and Unmounting. Lets look at each one of these phases and the methods associated with them.
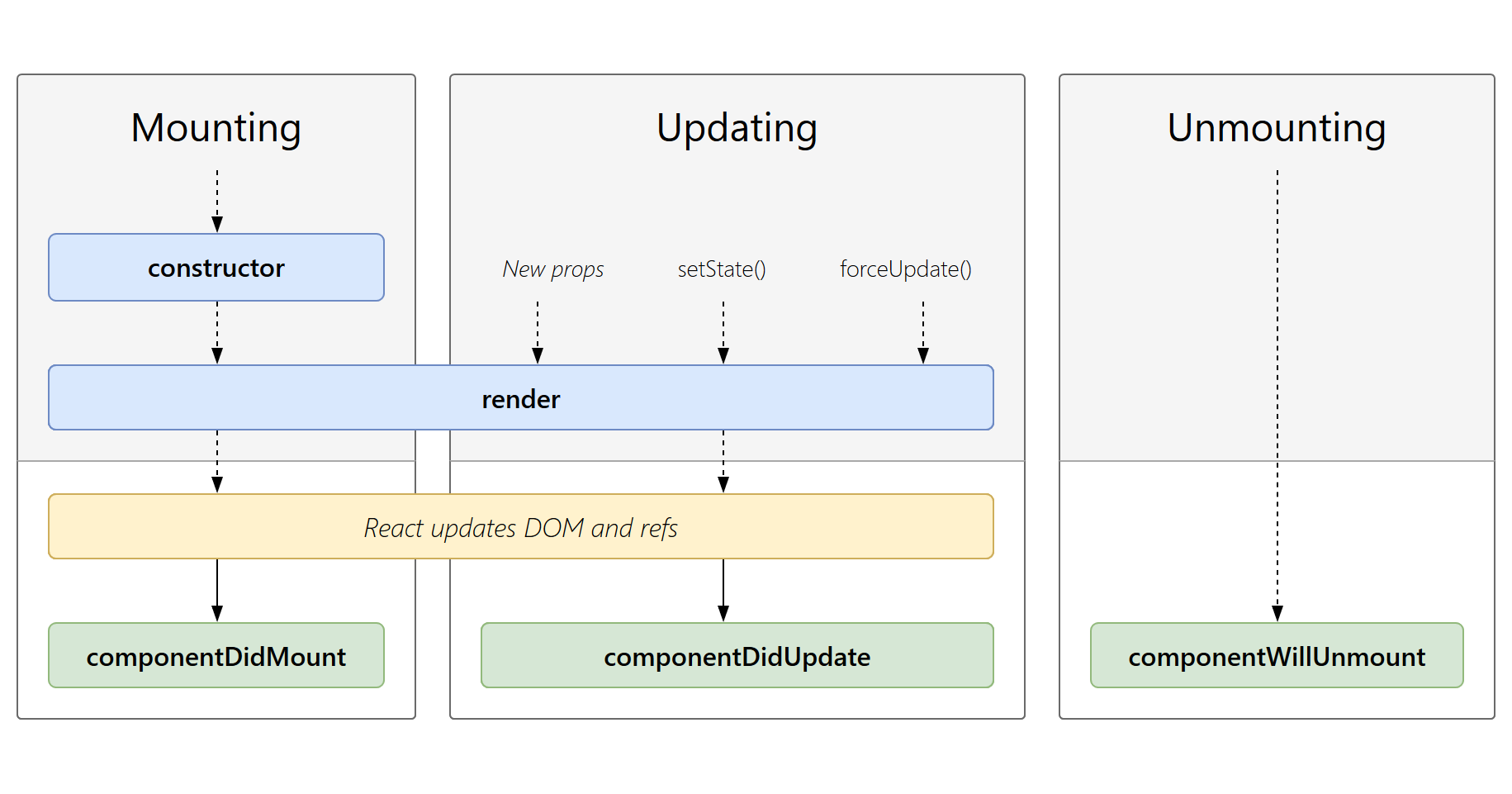
The following diagram illustrates when these methods are invoked in the context of the component lifecycle: Provided by React Lifecycle Methods Diagram Although it seems like a small change, a fair amount of complexity is introduced when changing a functional React component to a class-based React component.
Lifecycle methods are pre-defined functions in react js that are defined for components. lifecycle methods run at three different component phases like Mounting, Updating, & Unmounting. You can see the following lifecycle methods diagram In which you can see which lifecycle methods are used at which phases. Important Points –.
React lifecycle methods diagram Options. Show custom reactions. Custom Element version. Language. Phases “Unknown phase” “Unknown phase” ...
Explain Lifecycle Methods of React Components. We have seen so far that React web apps are actually a collection of independent components which run according to the interactions made with them. Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different stages ...
The react team decided and removed the error-prone methods to make the whole react component lifecycle much simpler. Seeking to improve the UX and performance of React, the team is moving towards async rendering. The motivation behind the static lifecycle method is mostly to make the methods easier and compatible with async rendering.
Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different stages of the component's existence. The definition is pretty straightforward but what do we mean by different stages? A React Component can go through four stages of its life as follows.
Rarely Used Lifecycle Methods . The methods in this section correspond to uncommon use cases. They’re handy once in a while, but most of your components probably don’t need any of them. You can see most of the methods below on this lifecycle diagram if you click the “Show less common lifecycles” checkbox at the top of it ...
Fully interactive and accessible React Lifecycle Methods diagram. ... New props. render; React updates DOM and refs; componentDidUpdate ...
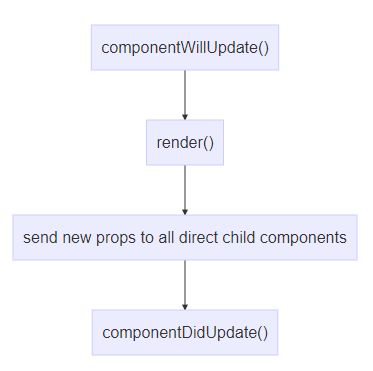
React update lifecycle methods. The update stage is the second phase of the React component lifecycle. It means it can happen when the React application changes the props passed into the component's component or internal state. In the case of update, React calls methods in order as below:
Click here to learn React JS Component lifecycle methods. ... Redux flow diagram: Here, react component calls action creator, action creator returns an action, action sends information to the reducer, reducer creates a new state and that state sends to react component. React Views.
Lifecycle methods are the various stages associated with Lifecycle of components in React. These stages are Mounting, Updating and Unmounting. Mounting refers to the initial rendering of any component, updating refers to the changes that occur in props or state of a component, and at last unmounting is the cleanup of that component or in simple ...
React Lifecycle Methods diagram. Fully interactive and accessible React Lifecycle Methods diagram. projects.wojtekmaj.pl. componentWillUpdate. componentWillUpdate() is invoked just before rendering when new props or state are being received. Use this as an opportunity to perform preparation before an update occurs. This method is not called for ...
Within this lifecycle method, you can return a boolean — true or false — and control whether the component gets rerendered (e.g., upon a change in state or props). This lifecycle method is mostly used for performance optimization measures. However, this is a very common use case, so you could use the built-in React.PureComponent when you don’t want a component to rerender if the stateand ...
I just made this diagram of modern React lifecycle methods. ... This might provide some visual insight into the purpose of new lifecycles in 16.3 (as well ...
React lifecycle cheatsheet. GitHub Gist: instantly share code, notes, and snippets.
The diagram below shows the different React lifecycle methods and when they are invoked. ⚡ Common React Lifecycle Methods. In this blog, I will only talk about some of the most commonly used lifecycle methods. render() The render() method is the most commonly used lifecycle method. This is because the render is the only required method within ...
October 14, 2017 - React’s rendering method enables users to work with a virtual DOM. This type of DOM rendering can cause issues when it comes to accessing the browser DOM and utilizing new props in specific ways. So…



































0 Response to "37 react lifecycle methods diagram"
Post a Comment